
コラム西池
タッチアイコンの構図 2017/7
スマホやタブレットには アプリを起動するためのタッチアイコンが配置されている。webサイトへのリンク情報もこのタッチアイコンが登録可能なのをご存知だろうか? このタッチアイコンを登録しておくことにより、小さなスマホやタブレットでも簡単にお気に入りのwebサイトが開くことができるので大変便利である。
この仕組みをスマホで最初に考えたのはiPhoneを開発したアップルである。 仕組みはいたって簡単である。 Apple-touch-icon という名称の画像ファイルをサイト内に置いておくだけである。Webページのタッチアイコンを登録したい人はWebブラウザで該当ページをを開き、”ホームに追加”を選択ことにより、画面にアイコンが現れる。
これ以降 android系端末や windowsパソコンでも同様なものが導入されている。
これらを開発しているのは米国 IT 企業の三強たちである。このことが影響してか 仕様が微妙に違うのである。特にアップル系とアンドロイド系の仕様の微妙な差がwebデザイナーを悩ませている。
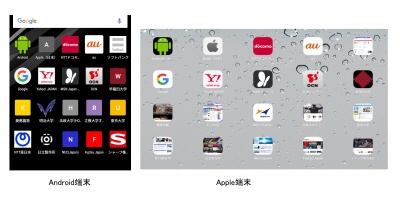
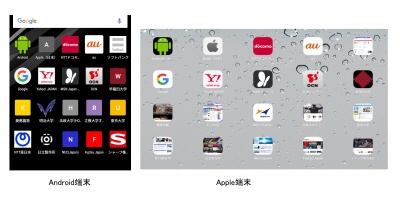
写真はアンドロイド系端末とアップル系端末の色々なサイトのタッチアイコンの表示例である。 アイコンを用意してないサイトでは android系端末では アルファベット付の無印アイコンとなり、apple系端末ではサイト画像のスクリーンショットの縮小版が表示される。アップル系のアイコンは 自動的に角が丸くなるように加工されている。 これは アップルのこだわりなのである。

これらの写真を見ると両方の端末でタッチアイコンが正常に表示出来ているものもあるが 一方、片方しか表示が出来ていないサイトも意外と多いのに気づく。
apple系端末で表示が出来て android系端末でダメなもの 、android系端末で表示が出来てapple系端末でダメな物などに分かれる 。
前者の典型が apple サイトである。Androidサイトは両方の表示が出来ているのにappleサイトはapple端末でのみ表示である。この理由は明確でアップルのタッチアイコンの仕様をアンドロイドは完全にサポートしてないためである。
Appleの仕様ではルートに画像を置く方法と各ページ内に画像ファイルのリンク情報としファイル名称と格納場所を指定する方法が記述されている。
勘違いされている方も多いのだがこれはどちらかを選択するという意味ではないのである。 サイト全体にわたってタッチアイコンを適用する場合にはルートに画像おけばこれで終わりである。この中で特定のページだけ表示アイコンを変えたい場合にはそのページのhtmlファイルにリンク情報を記載するとういう方法を取るのである。
一方、 android 仕様には ルートに画像を置くという仕様は無いのである。 全てページ内のリンクリンク情報として記載するというのがandroidの仕様である。
前記のapple サイトなどがandroid端末で表示されない理由はこのルート上の画像の対応に起因するのである。事情を知らない人はまさか、これが原因で表示されないとは思わないのである。
逆にAndroid側で表示が出来て、アップル側で表示が出来ていないのは明確ではないのだが androidのリンク情報がandroid系端末用とapple系端末用に分けて記述されるような仕様となっていることが原因かもしれない。
具体的には “icon”というものと “apple-touch-icon” という二つの名称の指定があり “icon”という部分のみを記述するandroid系端末でのみ表示され、apple側では認識されない。逆に“apple-touch-icon”のみを記述すると現在は両方の端末で表示できるが短期的扱いの処置という話である。要するに別々に記載するように求めているのである。
この紛らわしい振る舞いを行っているのが androidでは ”chrome” でappleでは”safari”のWebブラウザである。
本来なら、"icon"を"android-touch-icon"と定義すれば明確なのであるがこれはグーグルの共通化への模索であり、配慮なのである。
最後に
一般的感覚としてはルートにアイコン画像を置くだけで両方の端末でタッチアイコンが使えるようにして欲しいものである。
android がルート記述仕様を受け入れてAppleが ”apple-touch-icon” という名前を取り下げ、共通の"icon"を或いは"Global-icon"いう名前を容認すれば ネットの世界はつかの間の平和を取り戻すことが出来るかもと考える次第である。
補足
このページに実験用のタッチアイコンを用意した。androidとAppleの記述を別々に記載しandroidが選択されれば赤色の帯、Appleが選択されれば青色の帯となるようにした。またWebブラウザにより選択された画像のサイズが調べられるようにした。
画像のサイズは8種類 57x57 72x72 76x76 114x114 120x120 144x144 152x152 180x180 が用意してあり、Webブラウザが該当端末の画質に合ったものが選択される。
最近のサイズの推奨値はchromeが180x180ピクセルでAppleが152x152ピクセルとなっている。 実際に実験した値もこれと同じだった。但し、初代に近いiPadでは72x72となっていた。
タッチアイコンの画像のサイズは色々あるようであるが大きめなものを用意すればあとは自動的にカスタマイズしてくれるという話である。随分、紛らわしい話だ。過去のディスプレイパネルの高精細化や大パネル化の経過があるからこのようになっているだけのようだ。
簡単にAndroid及びAplleの両方にタッチアイコンを表示するには
該当ページの<HEAD>tagに以下の2行を追加するだけでよい。
スマホやタブレットには アプリを起動するためのタッチアイコンが配置されている。webサイトへのリンク情報もこのタッチアイコンが登録可能なのをご存知だろうか? このタッチアイコンを登録しておくことにより、小さなスマホやタブレットでも簡単にお気に入りのwebサイトが開くことができるので大変便利である。
この仕組みをスマホで最初に考えたのはiPhoneを開発したアップルである。 仕組みはいたって簡単である。 Apple-touch-icon という名称の画像ファイルをサイト内に置いておくだけである。Webページのタッチアイコンを登録したい人はWebブラウザで該当ページをを開き、”ホームに追加”を選択ことにより、画面にアイコンが現れる。
これ以降 android系端末や windowsパソコンでも同様なものが導入されている。
これらを開発しているのは米国 IT 企業の三強たちである。このことが影響してか 仕様が微妙に違うのである。特にアップル系とアンドロイド系の仕様の微妙な差がwebデザイナーを悩ませている。
写真はアンドロイド系端末とアップル系端末の色々なサイトのタッチアイコンの表示例である。 アイコンを用意してないサイトでは android系端末では アルファベット付の無印アイコンとなり、apple系端末ではサイト画像のスクリーンショットの縮小版が表示される。アップル系のアイコンは 自動的に角が丸くなるように加工されている。 これは アップルのこだわりなのである。

これらの写真を見ると両方の端末でタッチアイコンが正常に表示出来ているものもあるが 一方、片方しか表示が出来ていないサイトも意外と多いのに気づく。
apple系端末で表示が出来て android系端末でダメなもの 、android系端末で表示が出来てapple系端末でダメな物などに分かれる 。
前者の典型が apple サイトである。Androidサイトは両方の表示が出来ているのにappleサイトはapple端末でのみ表示である。この理由は明確でアップルのタッチアイコンの仕様をアンドロイドは完全にサポートしてないためである。
Appleの仕様ではルートに画像を置く方法と各ページ内に画像ファイルのリンク情報としファイル名称と格納場所を指定する方法が記述されている。
勘違いされている方も多いのだがこれはどちらかを選択するという意味ではないのである。 サイト全体にわたってタッチアイコンを適用する場合にはルートに画像おけばこれで終わりである。この中で特定のページだけ表示アイコンを変えたい場合にはそのページのhtmlファイルにリンク情報を記載するとういう方法を取るのである。
一方、 android 仕様には ルートに画像を置くという仕様は無いのである。 全てページ内のリンクリンク情報として記載するというのがandroidの仕様である。
前記のapple サイトなどがandroid端末で表示されない理由はこのルート上の画像の対応に起因するのである。事情を知らない人はまさか、これが原因で表示されないとは思わないのである。
逆にAndroid側で表示が出来て、アップル側で表示が出来ていないのは明確ではないのだが androidのリンク情報がandroid系端末用とapple系端末用に分けて記述されるような仕様となっていることが原因かもしれない。
具体的には “icon”というものと “apple-touch-icon” という二つの名称の指定があり “icon”という部分のみを記述するandroid系端末でのみ表示され、apple側では認識されない。逆に“apple-touch-icon”のみを記述すると現在は両方の端末で表示できるが短期的扱いの処置という話である。要するに別々に記載するように求めているのである。
<link rel="icon" sizes=... href=... /> /* for Android */
<link rel="apple-touch-icon" sizes=... href=... /> /* for Apple */
この紛らわしい振る舞いを行っているのが androidでは ”chrome” でappleでは”safari”のWebブラウザである。
本来なら、"icon"を"android-touch-icon"と定義すれば明確なのであるがこれはグーグルの共通化への模索であり、配慮なのである。
最後に
一般的感覚としてはルートにアイコン画像を置くだけで両方の端末でタッチアイコンが使えるようにして欲しいものである。
android がルート記述仕様を受け入れてAppleが ”apple-touch-icon” という名前を取り下げ、共通の"icon"を或いは"Global-icon"いう名前を容認すれば ネットの世界はつかの間の平和を取り戻すことが出来るかもと考える次第である。
補足
このページに実験用のタッチアイコンを用意した。androidとAppleの記述を別々に記載しandroidが選択されれば赤色の帯、Appleが選択されれば青色の帯となるようにした。またWebブラウザにより選択された画像のサイズが調べられるようにした。
画像のサイズは8種類 57x57 72x72 76x76 114x114 120x120 144x144 152x152 180x180 が用意してあり、Webブラウザが該当端末の画質に合ったものが選択される。
最近のサイズの推奨値はchromeが180x180ピクセルでAppleが152x152ピクセルとなっている。 実際に実験した値もこれと同じだった。但し、初代に近いiPadでは72x72となっていた。
タッチアイコンの画像のサイズは色々あるようであるが大きめなものを用意すればあとは自動的にカスタマイズしてくれるという話である。随分、紛らわしい話だ。過去のディスプレイパネルの高精細化や大パネル化の経過があるからこのようになっているだけのようだ。
簡単にAndroid及びAplleの両方にタッチアイコンを表示するには
該当ページの<HEAD>tagに以下の2行を追加するだけでよい。
<link rel="icon" sizes="180x180" href="/image/apple-touch-icon-180x180.png" />
<link rel="apple-touch-icon" sizes="152x152" href="/image/apple-touch-icon-152x152.png" />
【電力自由化の構図】(2016/2)
2016年4月の電力小売の全面自由化を控え、新たな料金プランの発表が相次いでいる。電気料金は今まで、主要電気事業者が地域ごとに占有しており、市場競争がなかった。これからは、いわゆる発送電分離の方向で ・・・続き
【2015年パソコンの構図】(2015/11)
1995年にWindows95が発売されてから今年2015年で20年、Windows10まで来た。20年のWindowsの流れは ・・・続き
【SIMフリーの構図】(2015/6)
携帯・スマホのSIM(シム)が開放される。 5月1日、スマートフォン(スマホ)などの「SIMロック」解除が義務付けられた。契約した携帯電話会社以外では端末を使えないようにしていた仕組みが変わり、端末はそのままで他の通信会社に乗り換えやすくなるということなのだが ・・・続き
【ドローンの構図】(2015/9)
今、ドローンが世間を騒がせている。現在、ドローン規制法案が進行中である。ドローンとは複数のプロペラが付いた飛行物体のことだ。ドローン(Drone)とはオスの蜂の意味だそうだ。今年はこのドローンの落し物が全国で発生していると ・・・続き
2016年4月の電力小売の全面自由化を控え、新たな料金プランの発表が相次いでいる。電気料金は今まで、主要電気事業者が地域ごとに占有しており、市場競争がなかった。これからは、いわゆる発送電分離の方向で ・・・続き
【2015年パソコンの構図】(2015/11)
1995年にWindows95が発売されてから今年2015年で20年、Windows10まで来た。20年のWindowsの流れは ・・・続き
【SIMフリーの構図】(2015/6)
携帯・スマホのSIM(シム)が開放される。 5月1日、スマートフォン(スマホ)などの「SIMロック」解除が義務付けられた。契約した携帯電話会社以外では端末を使えないようにしていた仕組みが変わり、端末はそのままで他の通信会社に乗り換えやすくなるということなのだが ・・・続き
【ドローンの構図】(2015/9)
今、ドローンが世間を騒がせている。現在、ドローン規制法案が進行中である。ドローンとは複数のプロペラが付いた飛行物体のことだ。ドローン(Drone)とはオスの蜂の意味だそうだ。今年はこのドローンの落し物が全国で発生していると ・・・続き